WordPress-kehitys: teemat
WordPress-teema on tiedostokokonaisuus, joka määrittää WordPress-sivuston ulkoasun. Teeman asentaminen ja vaihtaminen onnistuu suoraan backendistä. Valmiita (ilmaisia) teemoja voi etsiä suoraan WordPress-hallintapaneelista tai WordPress Theme Directory:sta. Huolimatta valtavasta valikoimasta ilmaisia vaihtoehtoja, teeman rakentamiseen päädytään usein tarpeesta luoda täysin yksilöllinen sivuston ulkoasu ja sitä tukeva toiminnallisuus.
Tämä tutoriaali käy läpi vaiheet teeman luomiseksi käyttäen hyväksi suosittua Bootstrap-frameworkia. Lukijalla on hyvä olla jonkin verran taustaa web-kehityksestä. PHP-ympäristön käyttö ja MySQL-tietokannan luonti on rajattu pois tästä tutoriaalista.

5 minuutin asennus
- Aloita asentamalla WordPress, lataa paketti WordPress.org-sivulta.
- Laita paketin sisältö palvelimelle tai käytä esimerkiksi MAMP (Mac) tai XAMP (Windows)
- Luo tarvittava MySQL-tietokanta.
- Mene selaimella sen kansion juureen, mihin asensit WordPress-paketin
- Seuraa ohjeita
WordPress-sisältötyypit
WordPress-perusasennus sisältää neljä erilaista sisältötyyppiä, jotka ovat:
- artikkelit (posts)
- sivut
- kommentit
- media
Tämä sisältö on muuttuvaa, sivuston ylläpitäjän luomaa materiaalia joka tallennetaan tietokantaan ja esitetään kävijälle erilaisten sivupohjien (template) avulla.
1. Teeman rakenteen luonti
[row]
[column lg=”6″ md=”6″ sm=”6″ xs=”12″]
Teeman tiedostot sijaitsevat wp-content/themes/ -kansiossa. Teema sisältää kaikki CSS-, JavaScript-, ja template-tiedostot sekä kuvat ja muun median – älä sekoita näitä tiedostoja WordPress-sisällön kanssa. WordPressissä pyritään erottamaan sisältö, ulkoasu ja toiminnallisuus toisistaan.
Luo kansio teemaa varten wp-content/themes/ -kansioon, nimeä se haluamallasi nimellä. Tämän jälkeen luo kansioon seuraavat tiedostot:
- style.css
- header.php
- footer.php
- index.php
- functions.php
- screenshot.png
screenshot.png -tiedosto näkyy teeman valintasivulla teeman kuvana, sen koko on 600 x 450 px, voit käyttää vieressä olevaa esimerkki-kuvaa.
[/column]
[column lg=”4″ md=”6″ sm=”6″ xs=”6″ lgoff=”2″]

[/column]
[/row]
2. Teeman päätiedosto: style.css
Tässä tiedostossa määritellään css-koodin lisäksi teeman otsaketiedot, jotka sijoitetaan heti tiedoston alkuun seuraavasti:
/* Theme Name: Teeman nimi Theme URI: http://wordpress.org/themes/esimerkki-teema Author: Petri Mäki-Jaakkola Author URI: https://makijaakkola.fi Description: Kuvaus Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar Text Domain: esimerkki-teema */
3. Otsake-tiedosto: header.php
Tässä tiedostossa määritellään html-sivun head-osio. Title-tagin sisälle annetaan wp_title()-funktio (käärittynä PHP-tagiin). WordPressissä tähän osioon ei kuitenkaan lisätä suoraan viittauksia CSS- tai JavaScript-tiedostoihin tai kirjastoihin, vaan tähän tiedostoon lisätään viimeiseksi ennen head-tagin sulkemista wp_head()-funktion kutsu.
Tässä tiedostossa olen myös määrittänyt Bootstrap-valikon käyttäen hyväksi bootstrap_navwalker-luokkaa, jonka voit ladata GitHubista, ja asettaa teemasi kansioon. GitHubista löydät myös tarkemmat ohjeet luokan käytöstä.
<!DOCTYPE html>
<html lang="fi">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no'/>
<title><?php wp_title(); ?></title><!-- Lisää otsikon sivulle dynaamisesti -->
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>><!-- Lisää luokan body-tagille sen mukaan millä sivulla ollaan -->
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#main-navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?>
</a>
</div>
<?php
wp_nav_menu( array(
'menu' => 'paavalikko',
'theme_location' => 'paavalikko',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'main-navbar',
'menu_class' => 'nav navbar-nav navbar-right',
'fallback_cb' => 'wp_bootstrap_navwalker::fallback',
'walker' => new wp_bootstrap_navwalker())
);
?>
</div>
</nav>
Huomionarvoisia kohtia ylläolevassa koodissa:
- body_class() – Lisää body-tagille luokan, joka kertoo millä sivulla ollaan
- wp_head() – Tämän ansiosta functions.php-tiedostossa määritellyt CSS-, JavaScript- ja fontti-määrittelyt tulevat mukaan suoritukseen
- nav-elementissä esitelty wp_bootstrap_navwalker-luokan käyttö Bootstrap-navigoinnin liittämiseksi osaksi WordPress-navigointia
4. Yleispohja: index.php
Tämä tiedosto on pakollinen WordPress-teemassa. Vaikka nimi onkin index.php, se ei tarkoita, että tätä pohjaa käytettäisiin etusivun muodostamisessa. Tämä pohjatiedosto on käytössä, jos mitään spesifimpää pohjaa ei löydy tai ei ole määritetty. WordPress sisältää ns. templating engine -järjestelmän, jonka avulla määritettän, mitä pohjaa milloinkin käytetään. Pohjatiedostot ovat järjestetty hierakisesti ja hierarkiassa siirrytään aina askel yleisempään kunnes sopiva pohjatiedosto löytyy. Tutustu hierarkiaan WordPress Codexissa.
<?php
/**
* The main template file
*
* @link http://codex.wordpress.org/Template_Hierarchy
*
*/
?>
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-md-9">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="page-header">
<h1><?php the_title(); ?></h1>
</div>
<?php the_content(); ?>
<?php endwhile;
else: ?>
<div class="page-header">
<h1><?php _e('Oho!'); ?></h1>
</div>
<p><?php _e('Sisältöä ei löytynyt'); ?></p>
<?php endif; ?>
</div>
<div class="col-md-3">
<?php get_sidebar(); ?>
</div>
</div>
</div>
<?php get_footer(); ?>
5. Alaosio – footer.php
Tässä määritellään sivun alaosaan tulevat tiedot, kuten footer-elementti ja viimeiseksi ladattavat JavaScript-kirjastot sekä suljetaan header.php-tiedostossa alkanut body-elementti. JavaScript-kirjastoja ei tässäkään tapauksessa laiteta suoraan script-tagiin, vaan ne lisätään functions.php-tiedoston kautta ja kutsutaan wp_footer()-funktiolla, joka lisätään viimeiseksi ennen footer-elementin sulkemista.
</body>
<footer>
<div class="container">
<div class="row">
<div class="text-center">
© Petri Mäki-Jaakkola <?php echo date('Y'); ?>
</div>
</div>
</div>
<?php wp_footer(); ?>
</footer>
[row]
[column lg=”6″ md=”6″ sm=”6″ xs=”12″ ]
6. Teeman toiminnallisuus – functions.php
[row]
[column lg=”6″ md=”6″ sm=”6″ xs=”12″ ]
Teeman toiminnallisuus sijoitetaan tähän tiedostoon. Tässä tiedostossa sisällytetään myös kaikki CSS- ja JavaScript-tiedostot ja kirjastot, sekä web-fontit.
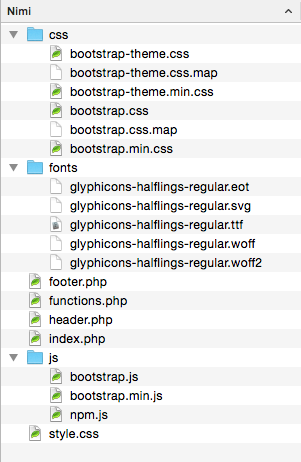
Käy getbootstrap.com -sivulla, klikkaa ”Download Bootstrap” ja valitse seuraavalta sivulta taas ”Download Bootstrap”. Saat tarvittavat CSS- ja JavaScript-tiedostot tästä. Avaa zip-paketti ja siirrä sen sisältämät kansiot suoraan teeman kansioon. Nyt tiedostorakenteesi pitäisi olla viereisen kuvan mukainen.
Tässä vaiheessa tärkeitä funktioita ovat:
Ja koukkujen (hooks) rekisteröintiin:
…ja CSS- ja JavaScriptin kanssa käytetään wp_enqueue_scripts -koukkua.
[/column]
[column lg=”5″ lgoff=”1″ md=”5″ mdoff=”1″ sm=”6″ xs=”12″ ]

[/column]
[/row]
<?php
/**
* CSS
*/
function theme_styles()
{
wp_enqueue_style('bootstrap_css', get_template_directory_uri() . '/css/bootstrap.min.css');
wp_enqueue_style('main_style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'theme_styles');
/**
* JavaScript
*/
function theme_js()
{
global $wp_scripts;
wp_register_script('html5_shiv', 'https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js', '', '', false);
wp_register_script('respond_js', 'https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js', '', '', false);
$wp_scripts->add_data('html5_shiv', 'conditional', 'lt IE 9');
$wp_scripts->add_data('respond_js', 'conditional', 'lt IE 9');
wp_enqueue_script('bootstrap_js', get_template_directory_uri() . '/js/bootstrap.min.js', array('jquery'), '', true);
}
add_action('wp_enqueue_scripts', 'theme_js');
/**
* Web-fontit
*/
function theme_fonts()
{
wp_enqueue_style('googleFonts', 'http://fonts.googleapis.com/css?family=Open+Sans:300italic,400,300,600,700,800|Megrim');
}
add_action('wp_enqueue_scripts', 'theme_fonts');
// Tuki thumbnail-kuville
add_theme_support( 'post-thumbnails' );
// Tuki WordPress-menuille
add_theme_support( 'menus' );
// Nav Walker
require_once('wp_bootstrap_navwalker.php');
// Valikot
function register_theme_menus() {
register_nav_menus(
array(
'paavalikko' => __( 'Päävalikko' ),
'alavalikko' => __( 'Alavalikko' )
)
);
}
add_action('init', 'register_theme_menus');
Tässä koodissa siis määritellään ensin funktiot tyylitiedostojen, JavaScriptien ja web-fonttien lisäämiseksi. Funktio ei yksinään riitä, vaan sitä tarvitsee vielä kutsua oikeassa paikassa. Tähän käytetään add_action()-funktiota, sen ensimmäinen parametri on wp_enqueue_scripts-koukku ja toisena juuri luodun funktion nimi.
7. Etusivu – front-page.php
Nyt päästään sivuston tärkeimmän sivun, eli etusivun käsittelyyn. Yleensä etusivu eroaa muotoilultaan kaikista muista. WordPressissä voidaan käyttää etusivuna joko listausta blogi-postauksista tai staattista etusivua.
Luo uusi tiedosto, front-page.php teemakansion juureen.
<?php get_header(); ?>
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="container">
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a
jumbotron and three supporting pieces of content. Use it as a starting point to create something more
unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris
condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis
euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris
condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis
euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula
porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut
fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
</div>
<hr>
</div> <!-- /container -->
<?php get_footer(); ?>
Vastaa
Sinun täytyy kirjautua sisään kommentoidaksesi.